|
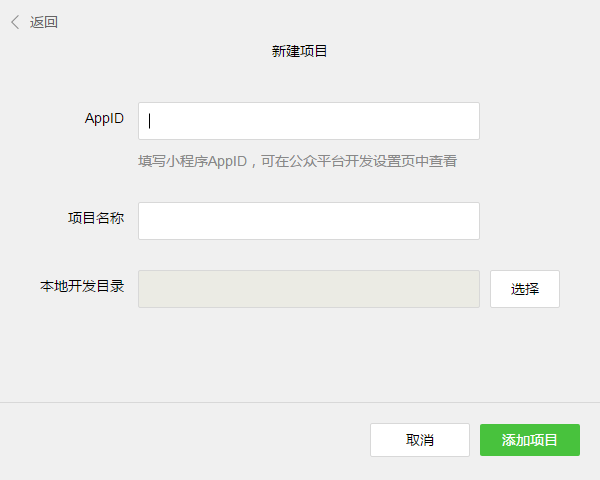
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择「是」,开发者工具会帮助我们在开发目录里生成一个简单的 demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在「编辑」里可以查看和编辑我们的代码,在「调试」里可以测试代码并模拟小程序在微信客户端效果,在「项目」里可以发送到手机里预览实际效果。 3. 编写代码点击开发者工具左侧导航的「编辑」,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。其中,.js 后缀的是脚本文件,.json 后缀的文件是配置文件,.wxss 后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。 下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。 app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本地数据。 |
- 07-19[网站运营] 网站运营,如何做好网站体验优化
- 05-22[网站运营] 网站分析如何做?
- 03-21[网站运营] [媒体人的一天]新华网李洪雷:网站
- 03-16[人物访谈] 访谈李勇:SEO博客两个多月快速提
- 02-06[人物访谈] SEO访谈:初入SEO的苦与乐!seo有没有
- 02-04[自媒体] 内容创业时代来临:机会、趋势、
- 01-13[网站运营] 网站运营推广成功的三大核心问题
- 01-10[自媒体] 内容创业:前景光明还是黑暗?
- 03-16[网站运营] 网站运营之变局-内容为王的时代已